Hey! I'm Gabriela
A Frontend Web Developer
I’m a Web Developer with a business administration background, passionate about creating responsive and accessible user experiences.
With a strong foundation in Frontend, I care deeply about clean code, thoughtful collaboration, and building interfaces that serve real users.
My journey into tech began with a full-stack bootcamp and has grown through real-world projects, freelance gigs, and mentorship. I love learning by doing — whether that’s testing components, working in cross-functional teams, or picking up new technologies that push me out of my comfort zone.
My goal is to keep growing and improving my knowledge while working with great individuals, projects and companies that are responsive and user-experience-focused.

/work.
Selected projects I've worked on in my past
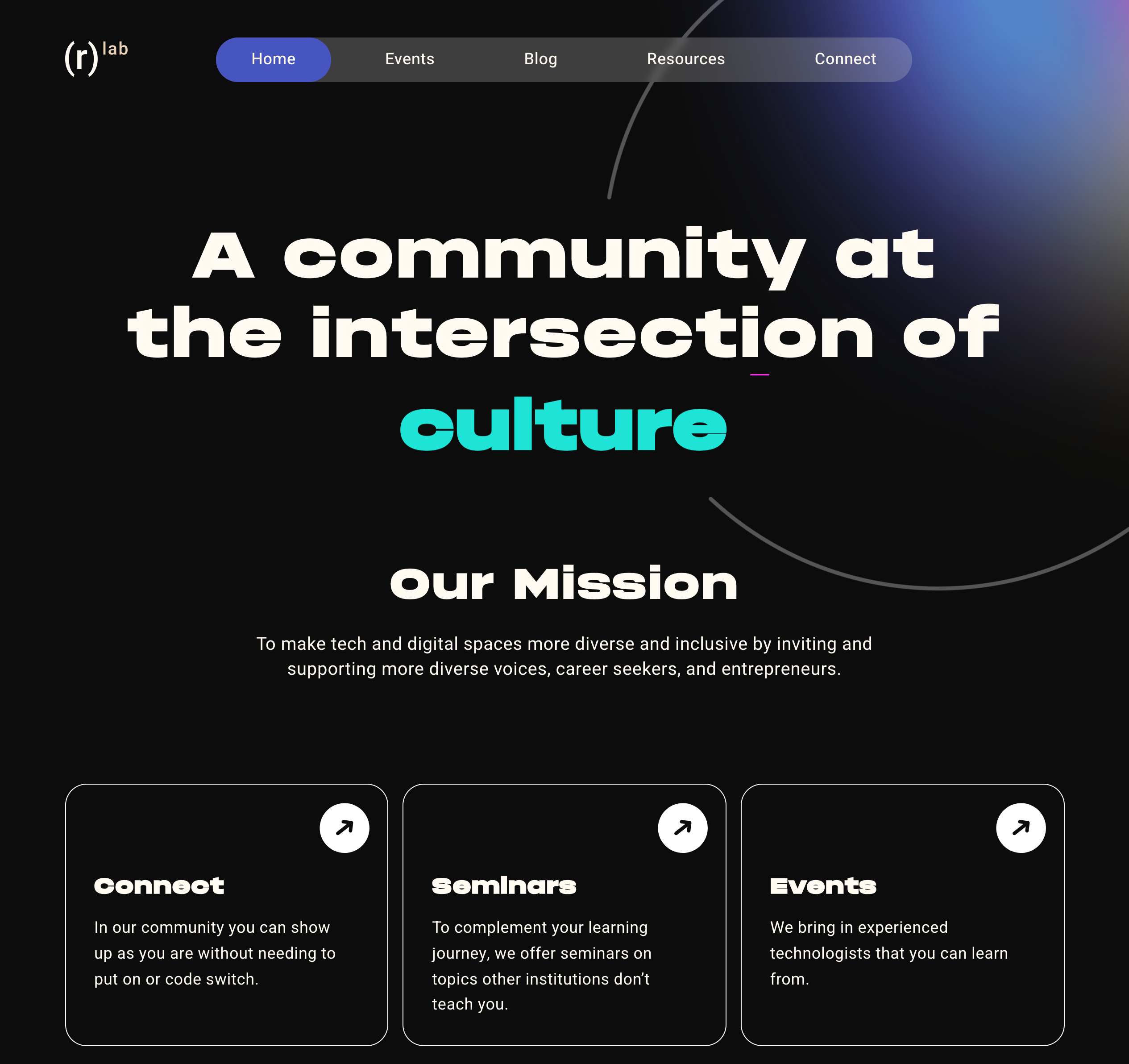
Rita Lab
Rita-Lab webpage was one of the projects that I was responsible for building the rebranded design where I applied my HTML, CSS and Javascript strong foundations to achieve bold design results and interations. On top of connecting with creative minds and their work, I was able to have hands on Webflow which is a platform to build webpages with no or few code lines. The experience was a great opportunity to add this strategic skill set to my portfolio and fullfill the need of small business when they opt to host their pages in such a platform.
Tech
- Javascript
- HTML
- CSS
- Webflow
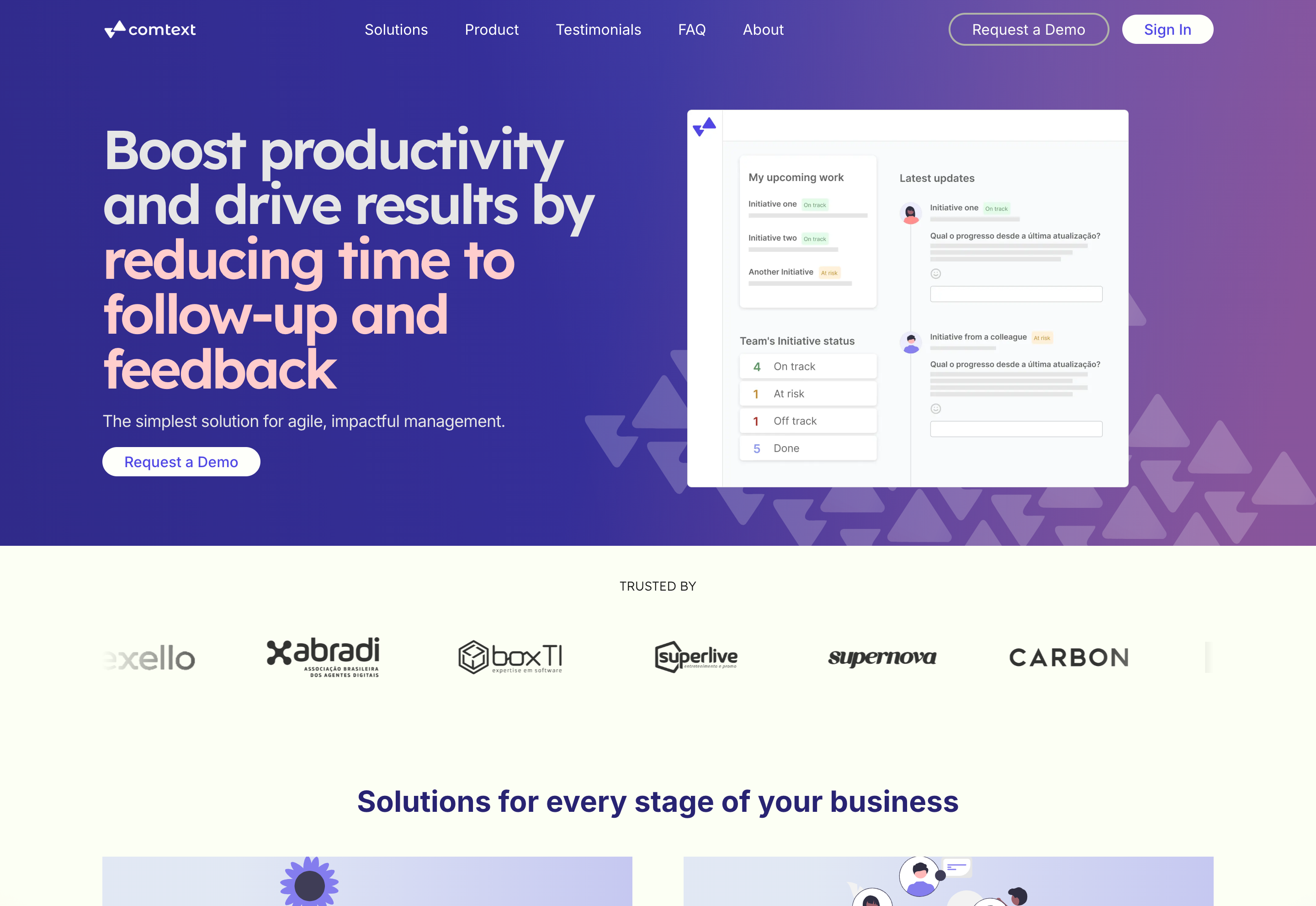
Comtext
Comtext webpage was a 1 week Freelancing project to build the rebranded website of the company. After receiving a complete design system of the page, I work directly with one of the Owners of the business to ensure a clean, clear and reusable code in 1 week timeline.
Tech
- React
- Typescript
- Tailwindcss
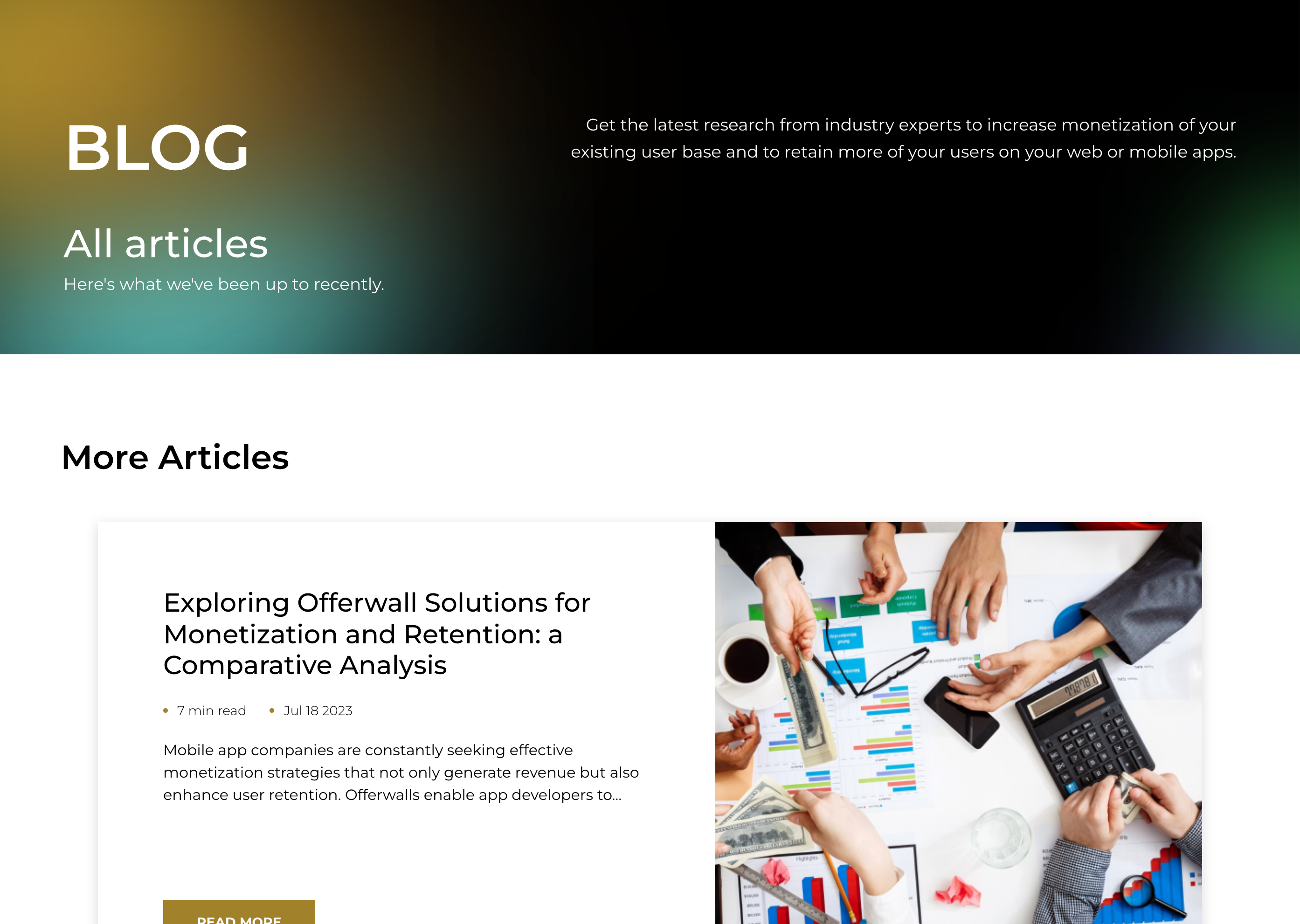
BlogMe Articles
My proud first real project as an intern at Smatched company is an entirely fully functional feature that provides the company with a styled space to publish their articles. After filling an object file with the article's pieces of information and another with the article's basic info, the feature renders a list of articles in card formats that can be easily assessed and has full navigation, back and forward, through the whole application.
Tech
- React
- Typescript
- react-router-dom
- react-text-truncate
- react-helmet
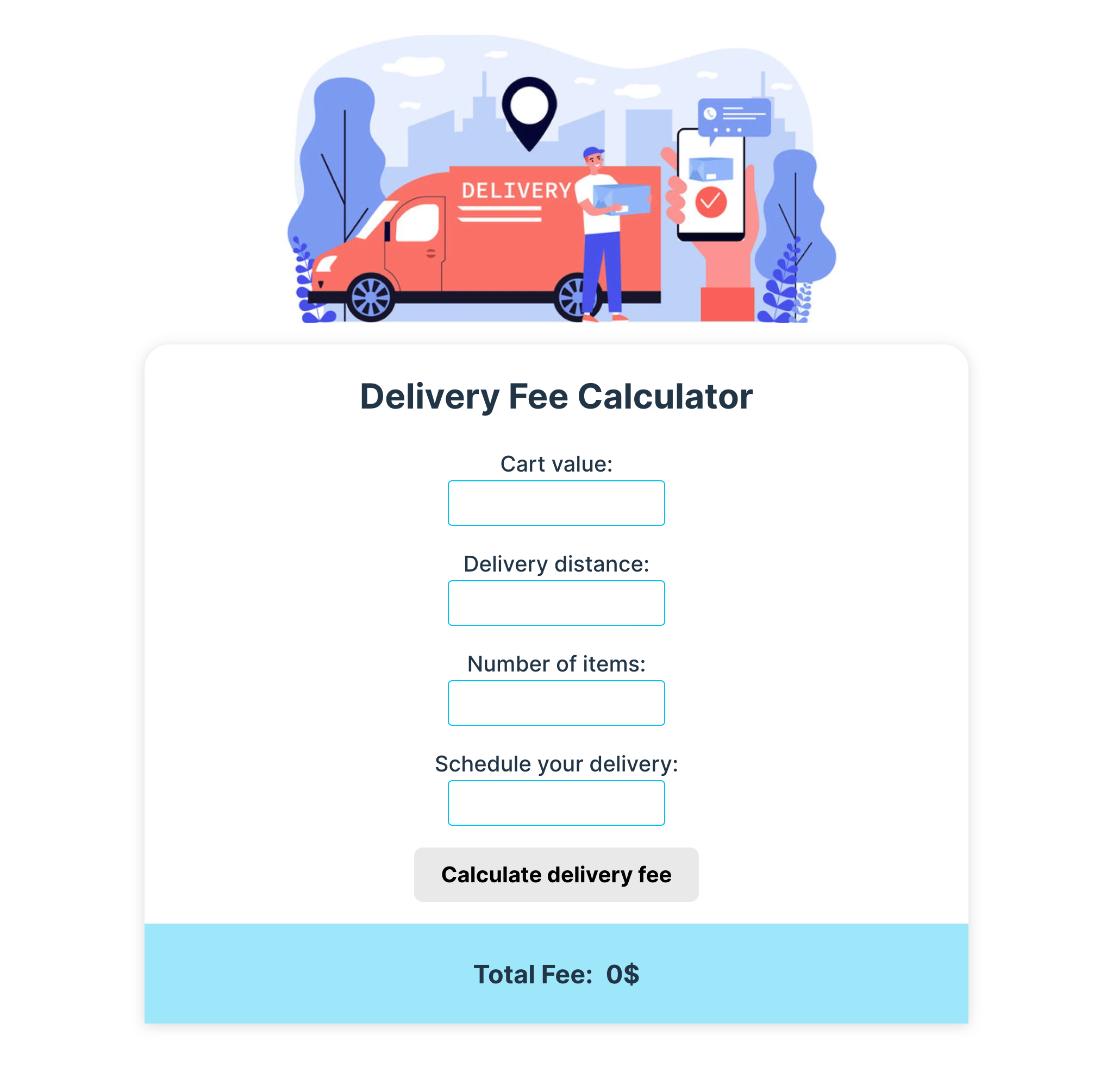
Delivery Fee Calculator
An app challenge of a big company that I enjoyed participating in was building a complex delivery fee calculator that, based on some specific rules and after the user fills in some information, calculates the fee price of the delivery. It was created with React and Typescript. Since it has many complex calculation rules, testing was essential to ensure the main goal was applying and training with Jest and the react-testing library.
Tech
- React
- Typescript
- Jest
- react-testing-library
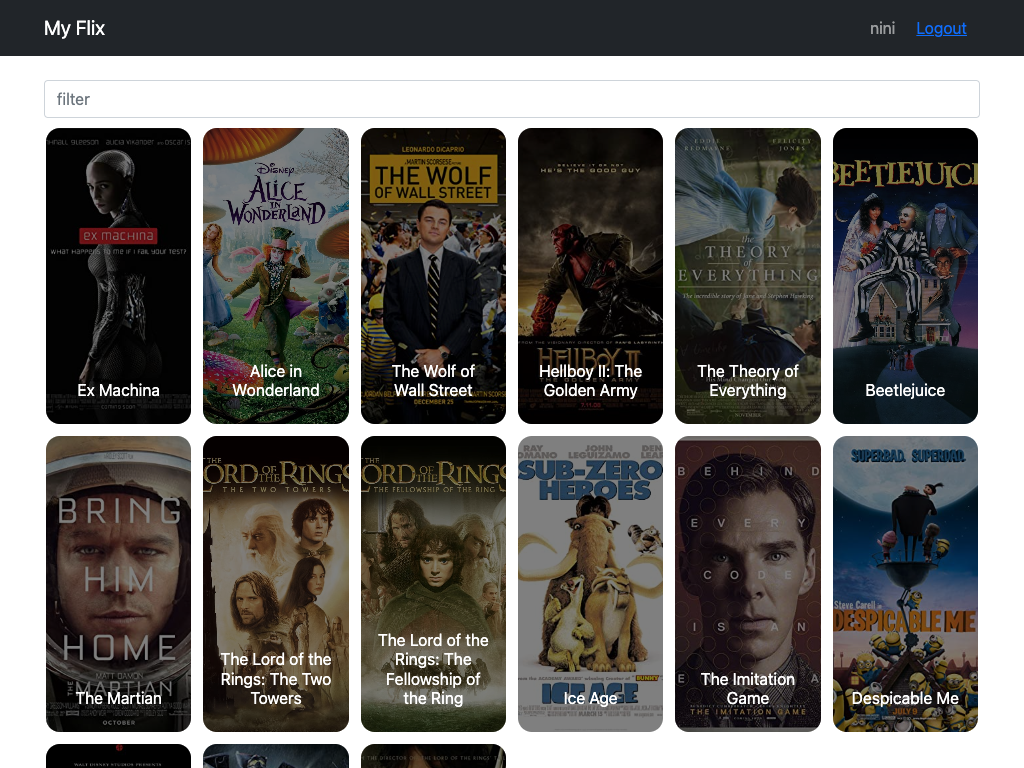
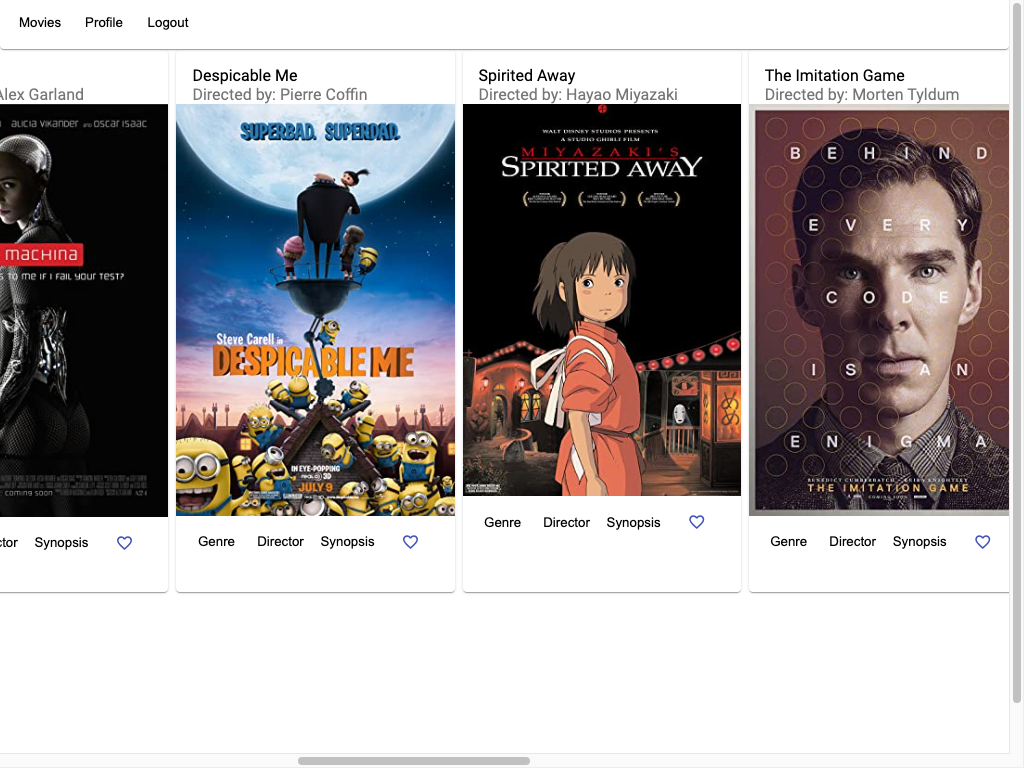
MyFlix (Frontend)
This web application is a interactive movie store where users can not only search information about movies, genre and directors, but also keep a list of their favorite ones after a short registration. Created with the popular tech stack known as MERN (MongoDB, Express, React and Node.js).
Tech
- Javascript
- React
- Axios
- React Bootstrap
- React Router
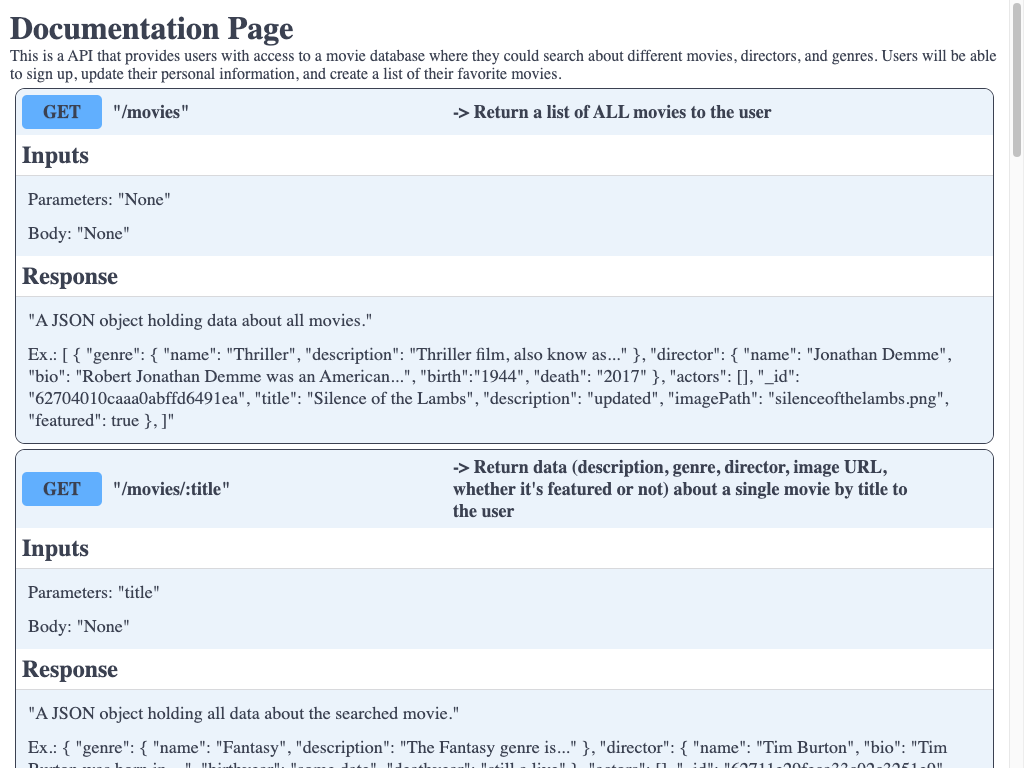
MyFlix (Backend)
A server-side component built to store all the information about movies and users, allowing them to sign up, update their information and create a list of their favourite movies.
Tech
- MongoDB
- Express
- Node
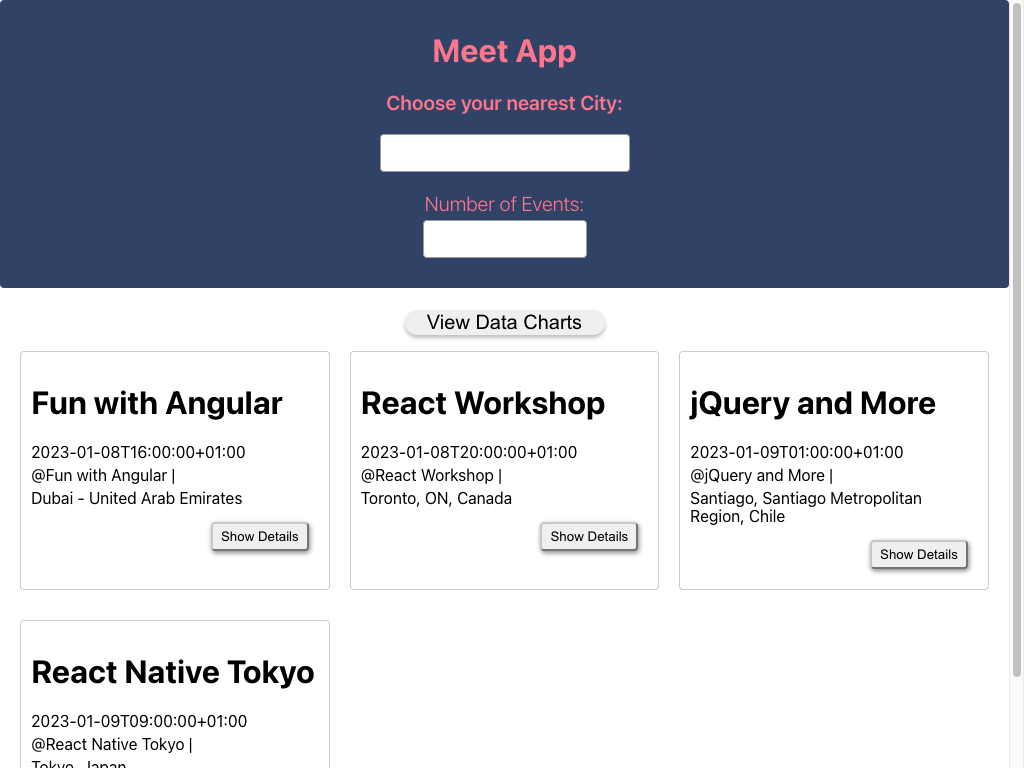
Meet App
The Meet App allows users to check on their event's schedule even when they are offline! For this project, React and the combo of a progressive web application (PWA) and test-driven development (TDD) technique requirements were accomplished.
Tech
- Javascript
- React
- React Bootstrap
- NProgress
- Recharts
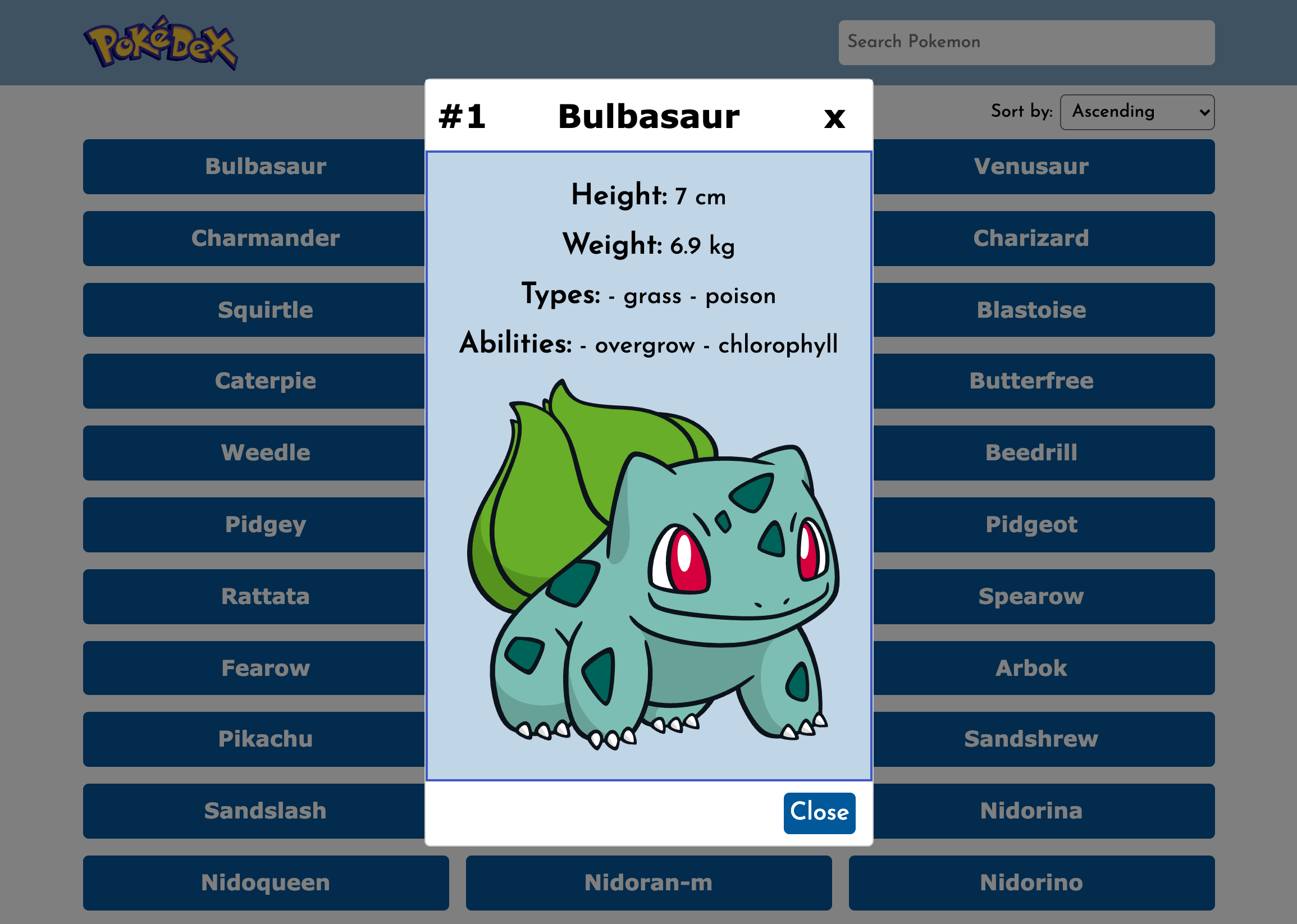
Pokedex
This project will mock-up a pokedex, for users to search into a pokemons list including a few skills of each. Built with React, HTML and SCSS, the goal was load data from a external API, display and explore each of its data points in details.
Tech
- React
- SCSS
- Axios
Portfolio
My Portfolio is a easy and light static web-page, created to display my skills and some of the projects I coded. It’s written in the tradicional Javascript, HTML and CSS.
Tech
- Javascript
- serverless function
MyFlix (Angular)
This web application is a interactive movie store where users can not only search information about movies, genre and directors, but also keep a list of their favorite ones after a short registration. The goal was learn some basic knowleadge in one of the most popular Javascript frameworks: Angular.
Tech
- Javascript
- Angular
- Angular Material
- Angular Router
App Chat
A chat interface with option to share images, their location and chit-chat with friends online. Built for mobile devices using React-Native.
Tech
- Expo
- React Navigation
- Gifted Chat
- Firestore
- NetInfo
- Expo Permissions
- Expo Location
- Expo Image Picker
- React Native Maps
Let's work together
Just send me a message...
Time Zone: Berlin, Germany